
Support for Tailwind CSS V4
Variables Xporter
Seamlessly integrate Figma Variables into Tailwind CSS or CSS Variables

Exclusively available




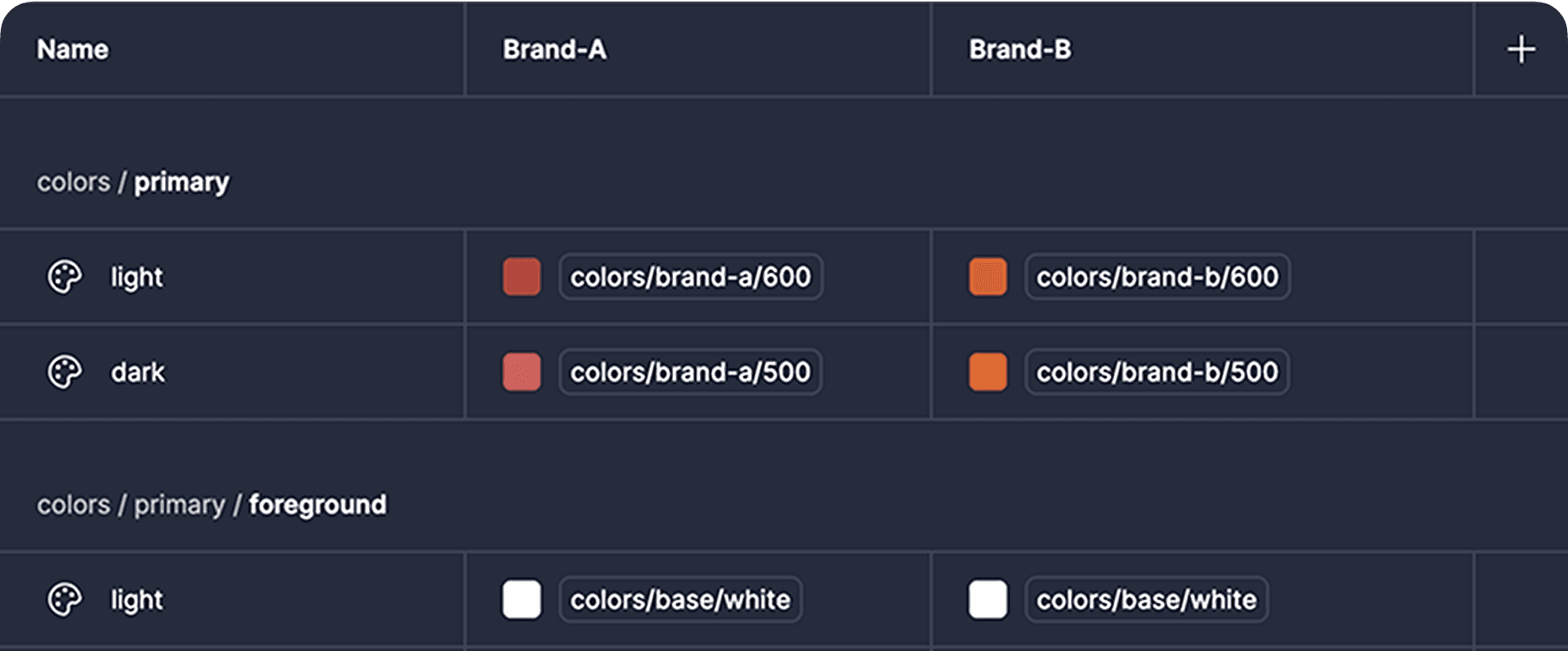
Multi-mode support
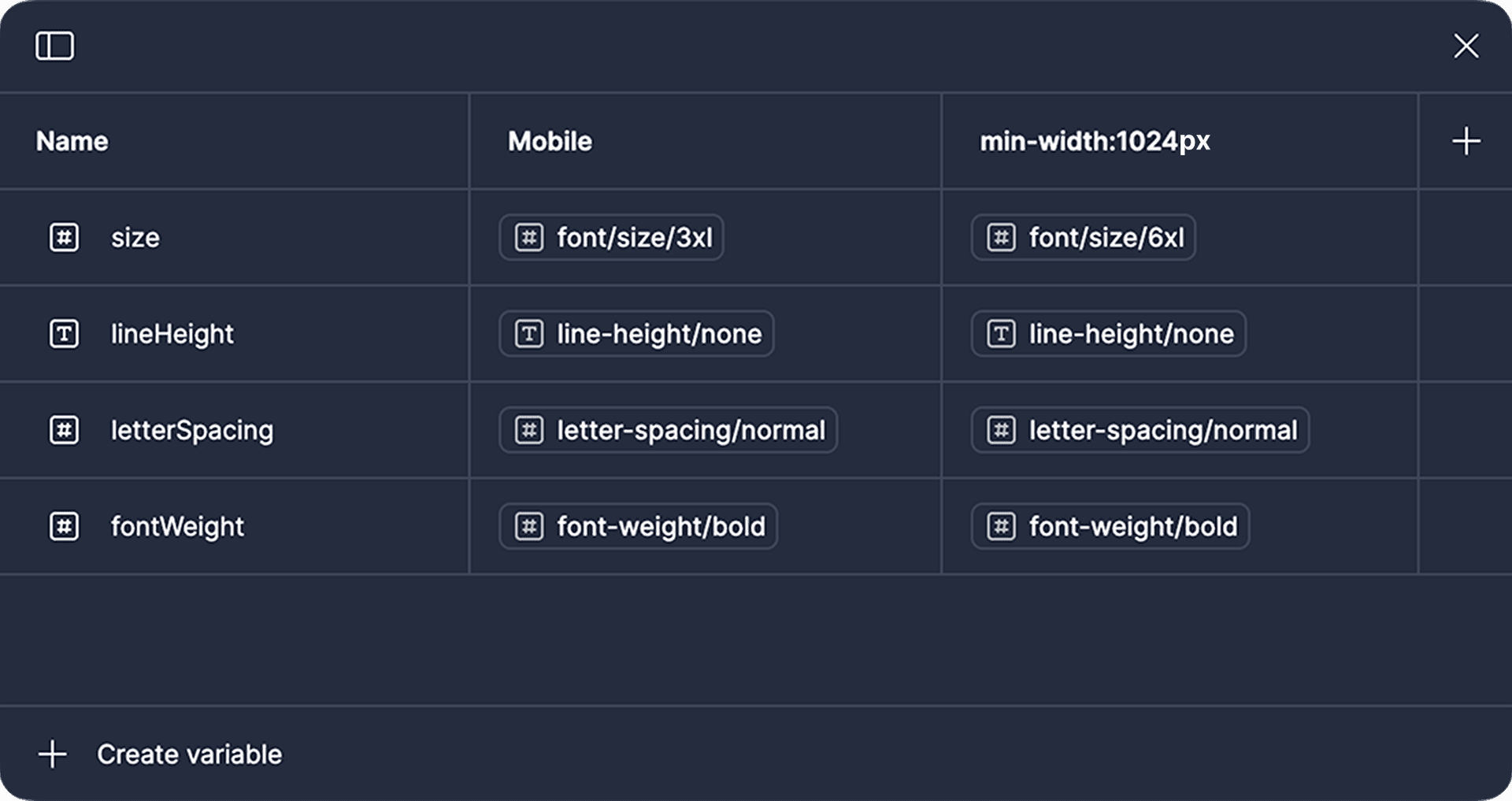
Support for exporting compound multi-dimensional mode variables
font-size/title/DEFAULT
font-size/title/font-weight
font-size/title/line-height
font-size/title/letter-spacing
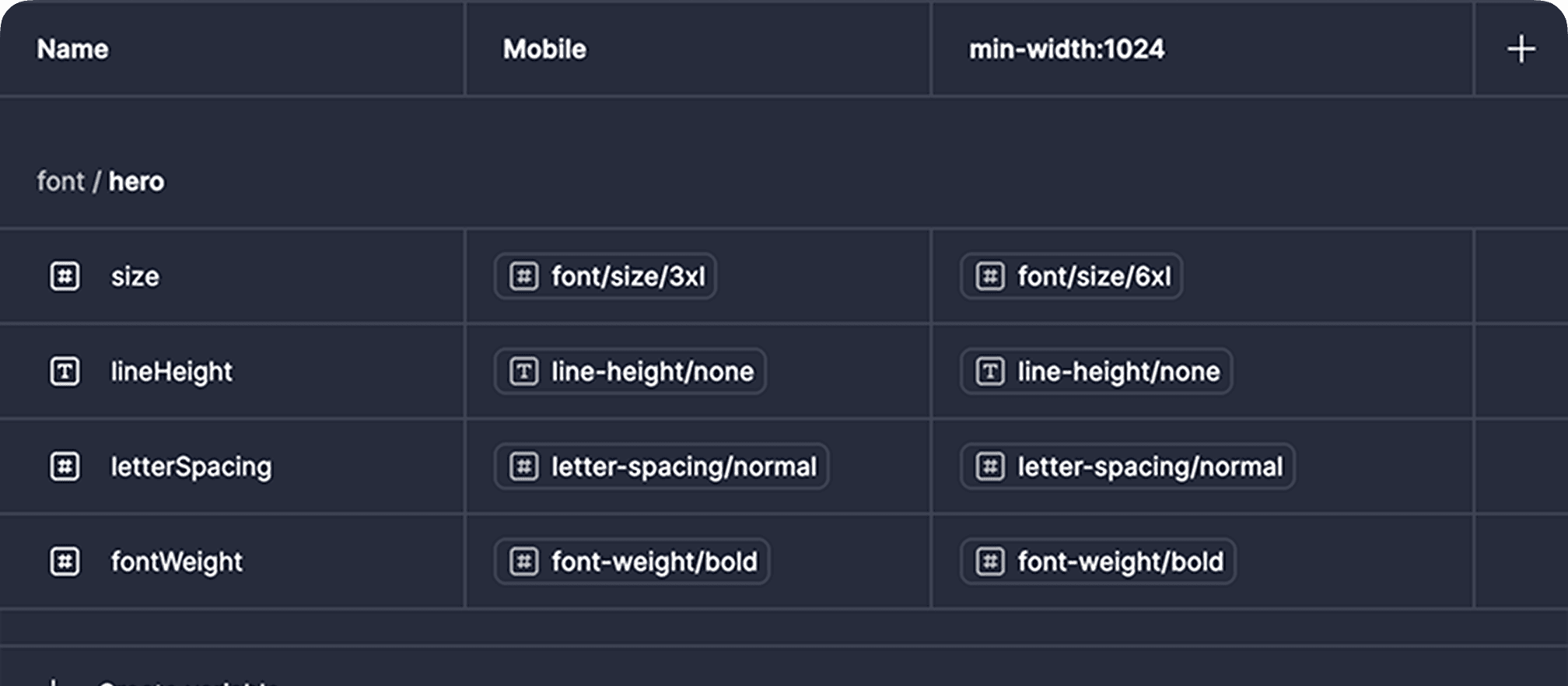
Merge typography variables
Merge and export text and typography-related variables
font-size:1rem
font-size:16px
Unit conversion
Convert px to rem units
Exclusively available

CSS media query mode
Export variables in media query mode
Figma variable organization suggestions
Basic principles
Naming and grouping of variables
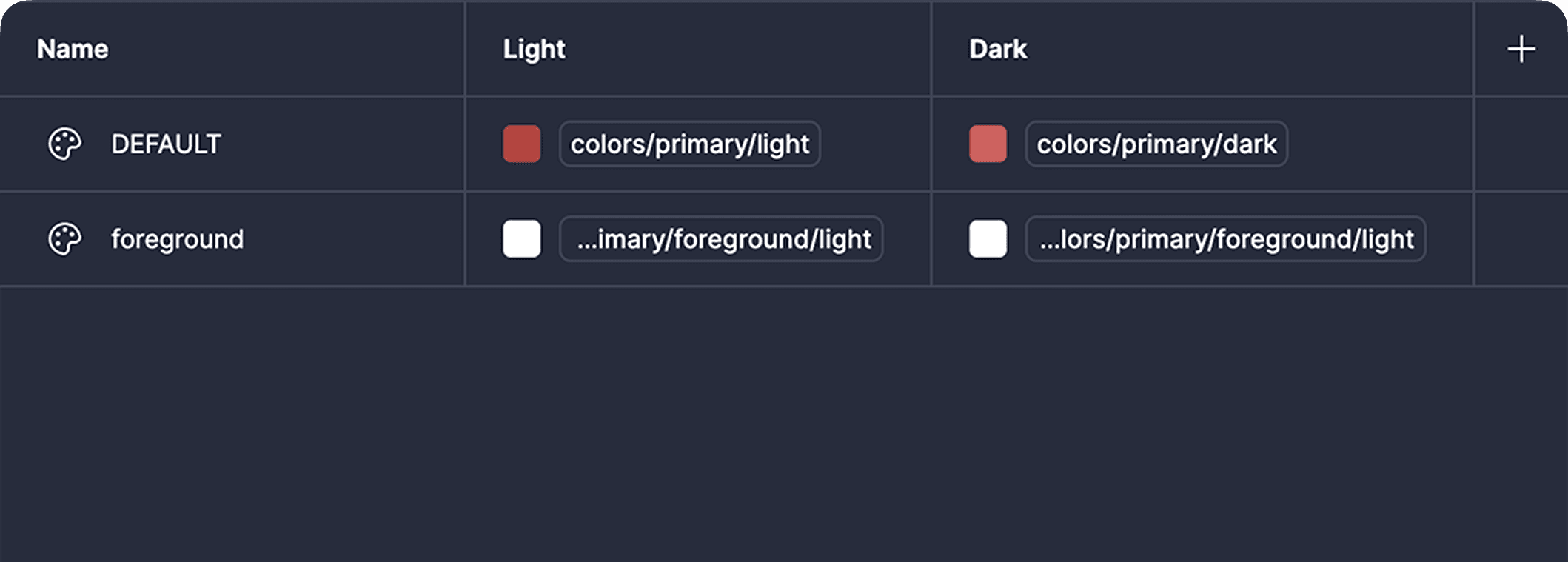
Color system
Suggestions for organizing color variables
Typography system
Suggestions for organizing text and typography variables
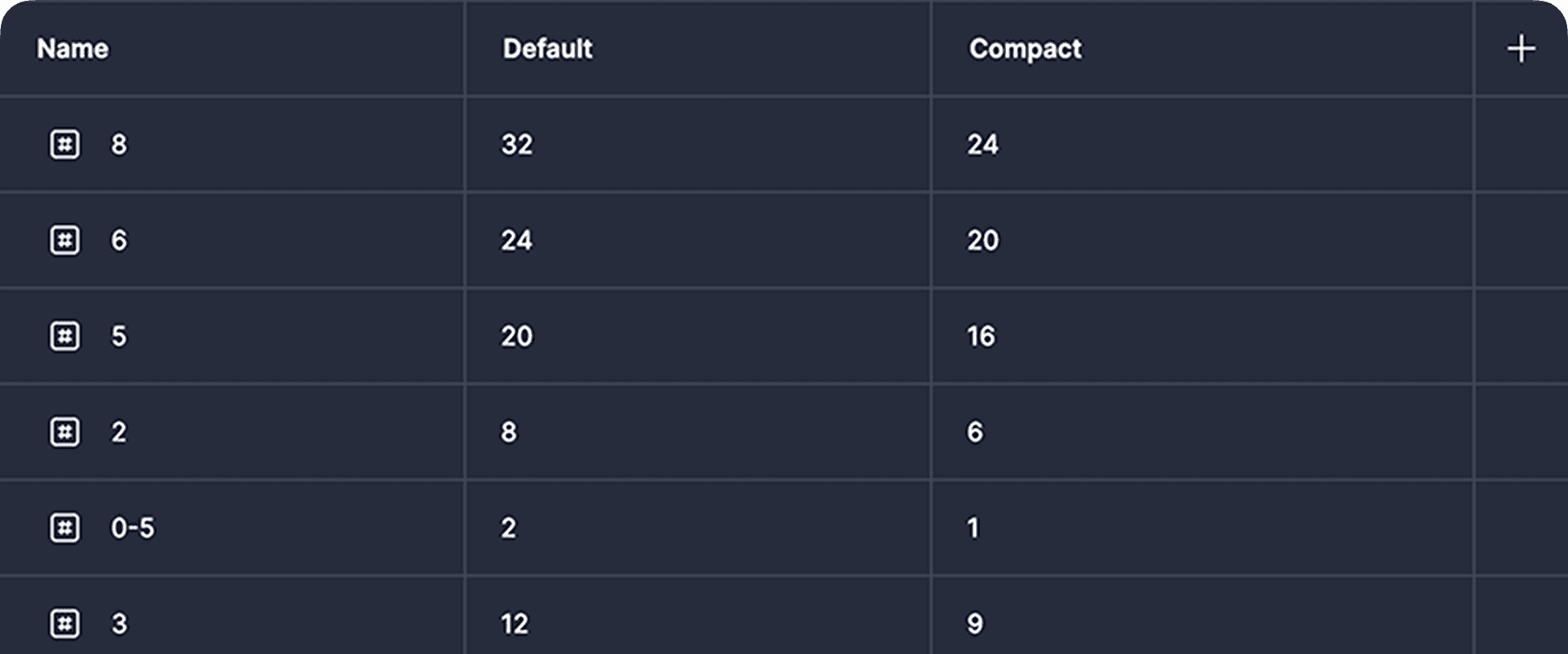
Spacing system
Suggestions for organizing spacing variables
Other variables
Suggestions for organizing other variables
Multi-mode support
Building powerful multi-dimensional variable systems
Figma template
Includes basic variables needed to build design tokens
Start building your own design tokens here, including variables for colors, spacing, fonts, and more, with multiple modes for themes, brands, devices, and density.
Open in Figma